Some websites have "smooth scrolling to anchors". This basically means that all information is on one page. When clicking on a menu button, the page will scroll to the right place.
To create this in inCMS you need to do the following:
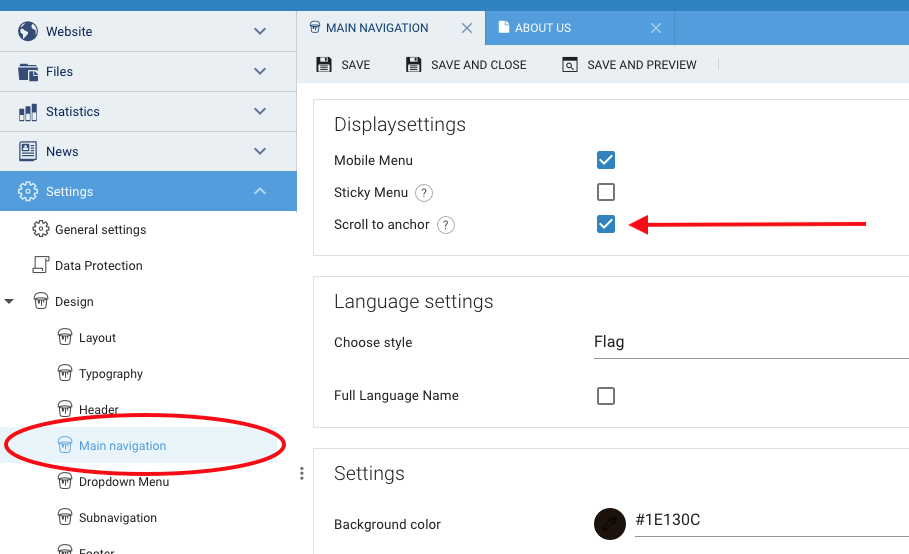
- Check under Settings -> Design -> Main Navigation if the checkbox "scroll to anchor" is ticked. If not, tick the checkbox.
- Create the webpage you want to scroll on as desired. Place "Anchor" elements, there where you want to scroll to (by clicking the plus symbol and choosing the element 'anchor' from the menu). Enter a name for each anchor. Choose names that you can easily recognise again later.
- Create (sub)pages, so that the correct topics are displayed in the menu. You can leave these pages blank.
- Define a redirection on each of these (sub)pages. Per page: click the "Edit page settings" button in the top right corner of the page. A menu will appear. Under settings (top right) you will find the option to "redirect". Click to open the list of options. Click on "Internal Page". An overview of your webpages, anchors and pop ups is displayed next. You might need to click the little triangle left of the page name first to expand the list and see the anchors and popups for this specific page. Select the appropriate anchor. Click "save and close". Repeat this step for all of your anchors.
You've now created "smooth scrolling to anchors" on your website.
You can click on "Preview Desktop" to test whether it works well. It may not work the first time you test it. If you try again, the smooth scrolling should work properly.
This video shows an example website to explain what smooth scrolling looks like. Below the video you can find some screenshots to further explain the steps to take to create this on your own website.
Ad 1. Check settings

Ad 2. Place anchors in the webpage you want to scroll on

Ad 4. Set the redirection to the anchor

